12 Machine Week
ZEN GARDEN MAKER
This week was very fun but also a lot of work. This week was all about collaborating with your fablab team to make something that makes. We decided on making a Zen Garden with balls that automatically make drawings in the sand.
We got together right after the class introduction to brainstorm, and after much ideation, we landed on the idea of making a Zen Garden plotter. The idea was that it would automatically draw figures in the sand to make you relax - much like these kinds of videos are meant to. Our patterns would just be drawn by a ball with a magnet underneath.
.We then each split up based what people wanted to work on each. I joined the software team as I wanted to experiment more with three.js and build a web-interface through that. The plan was to have an interface that you could draw in and see the drawing on a 3D model / digital twin of the zen garden before sending it to print.

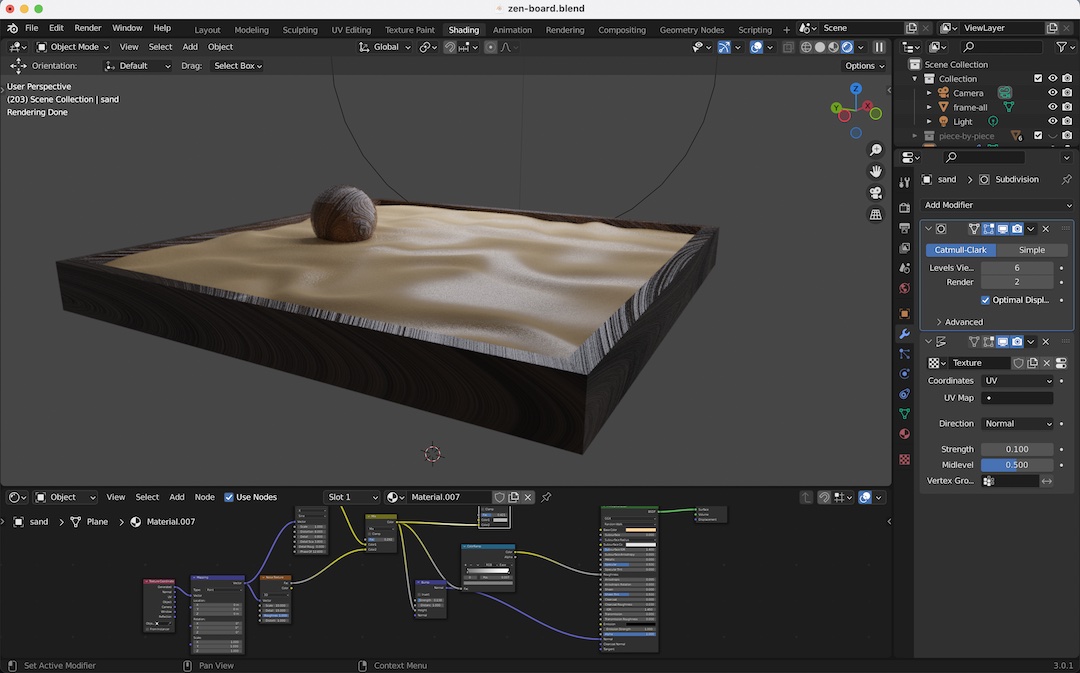
With this in mind, I went to blender and designed the Zen box and sand objects. For the shaders I followed these toturials (sand shader, wood shader).

For the web-UI, I used three.js and built out my scene with inspiration from this codepen. Since the user drawing was supposed to displace the sand, I spent the whole weekend trying different things out. The three.js materials have the option to add displacement textures in the material settings. However, I could not get the displaced mesh to cast any shadow. This made it impossible to see the displaced sand. After trying to figure it out for so long, I occured to me that I could just add another plane underneath in a darker color that would be visible when the top mesh was displaced downwards (colliding through it). Here's the final version of the three.js part.
Happy with the three.js part of the website and with one day left, I began working on the documentation video with Vera. We both thought that it would be funny to make a really bad infomercial. We recorded a few shots and I then spent the whole night editing it together using After Effects. This was the result. Enjoy!